IREX - Internationalisation d'une application Flutter
Explorez l'internationalisation avec Flutter ! Notre guide vous montre comment rendre votre application multilingue, élargissant ainsi sa portée mondiale.
Internationalisation d'une application Flutter
Internalisation d'une application flutter
Pourquoi Flutter pour l'Internationalisation ?
Flutter offre une approche simple et efficace pour l'internationalisation, grâce à son support natif des fichiers ARB (Application Resource Bundle) et à la generation automatique de la classe AppLocalizations. Cela facilite grandement le processus de traduction et d'adaptation de votre application à différents marchés.
Étapes de base pour internationaliser une application Flutter
Pour cette démonstration nous allons travailler avec un projet en cours. Nous allons créer une logique pour passer de l'anglais au français et vice versa


Configuration de l'environnment
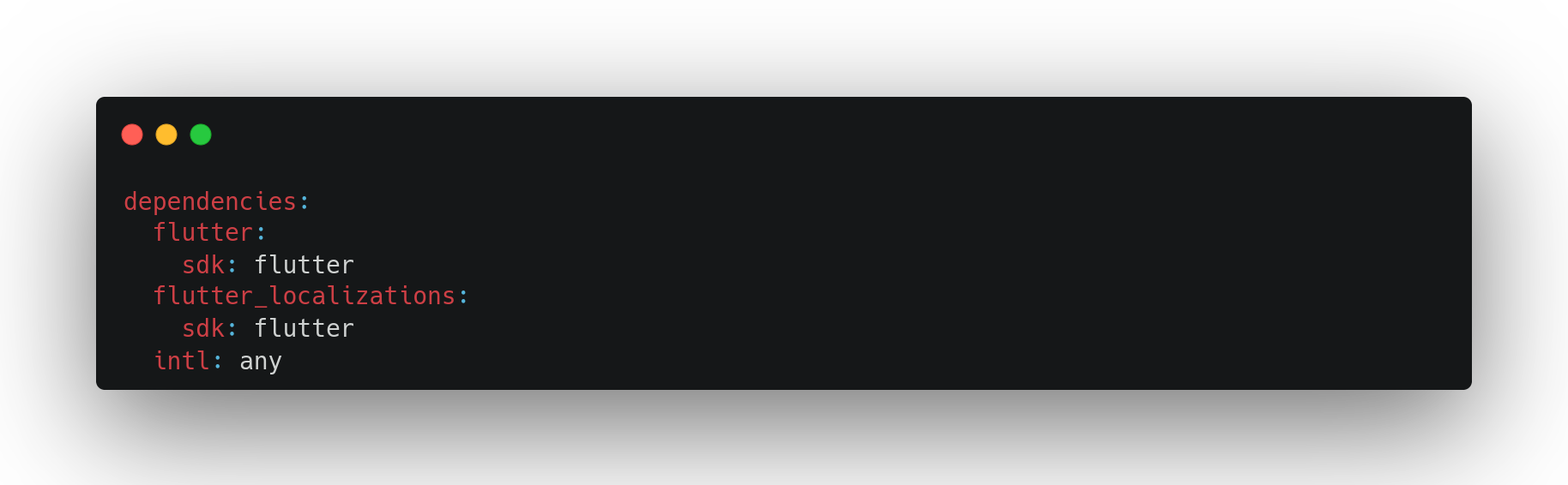
Commmencez par importer les packages nécessaires dans votre fichiers pubspec.yaml ou alors ajouter les avec la commande flutter pud add .... Configurez les paramètres de locatisation. Ajouter à votre application une logique qui lui permet de prendre en charge plusieurs langues de basculer dynamiquement entre elles.

Ajout des fichiers .arb pour les différentes langues
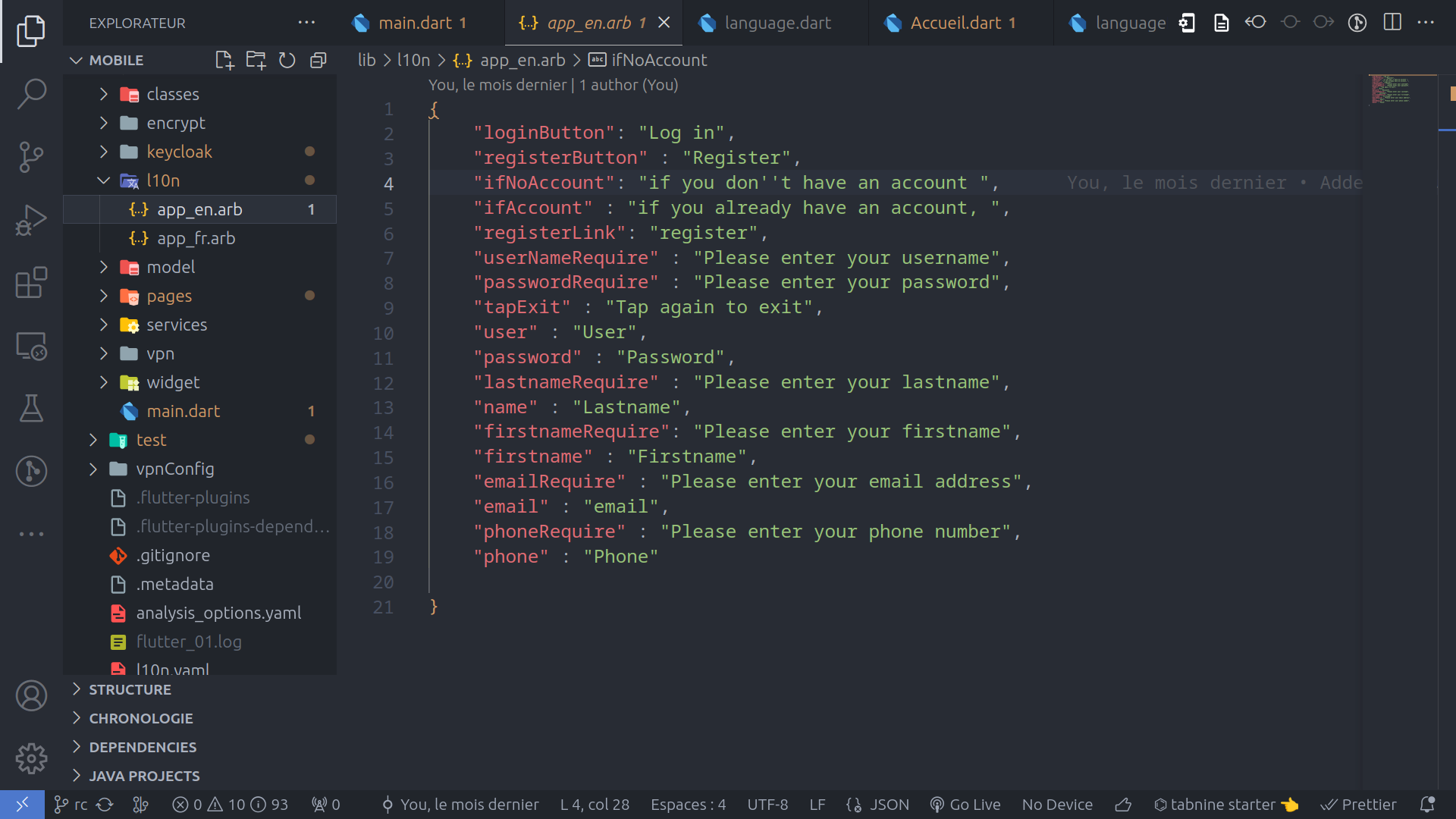
Créez des fichiers distincts pour chaque langue que vous souhaitez prendre en charge, par exemple app_en.arb pour l'anglais et app_fr.arb pour le français que vous allez placer dans le dossier lib/l10n/

Configuration des fichiers de langues
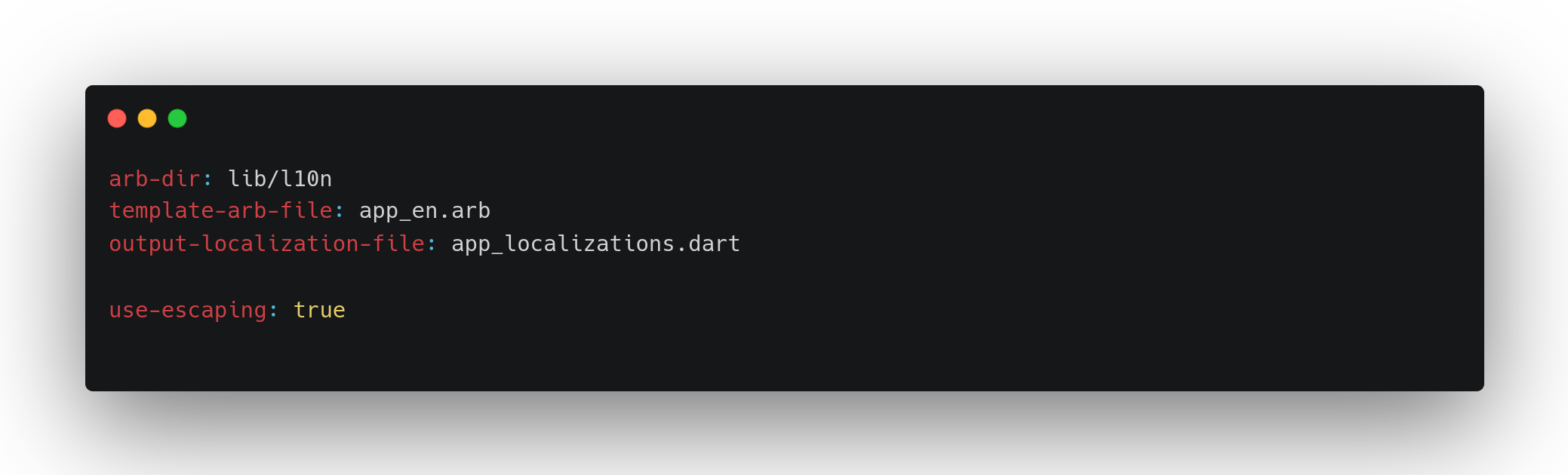
Pour ne pas obtenir des erreurs lorsque vous exécutez votre projet Flutter vous devez correctement configurer la traduction. Comme configuration, nous avons par exemple échapper certains caractères. Pour ce vous allez un fichier l10n.yaml dans le racine de votre projet et y ajouter la configuration.

Utilisation des clés de traduction dans le code Flutter
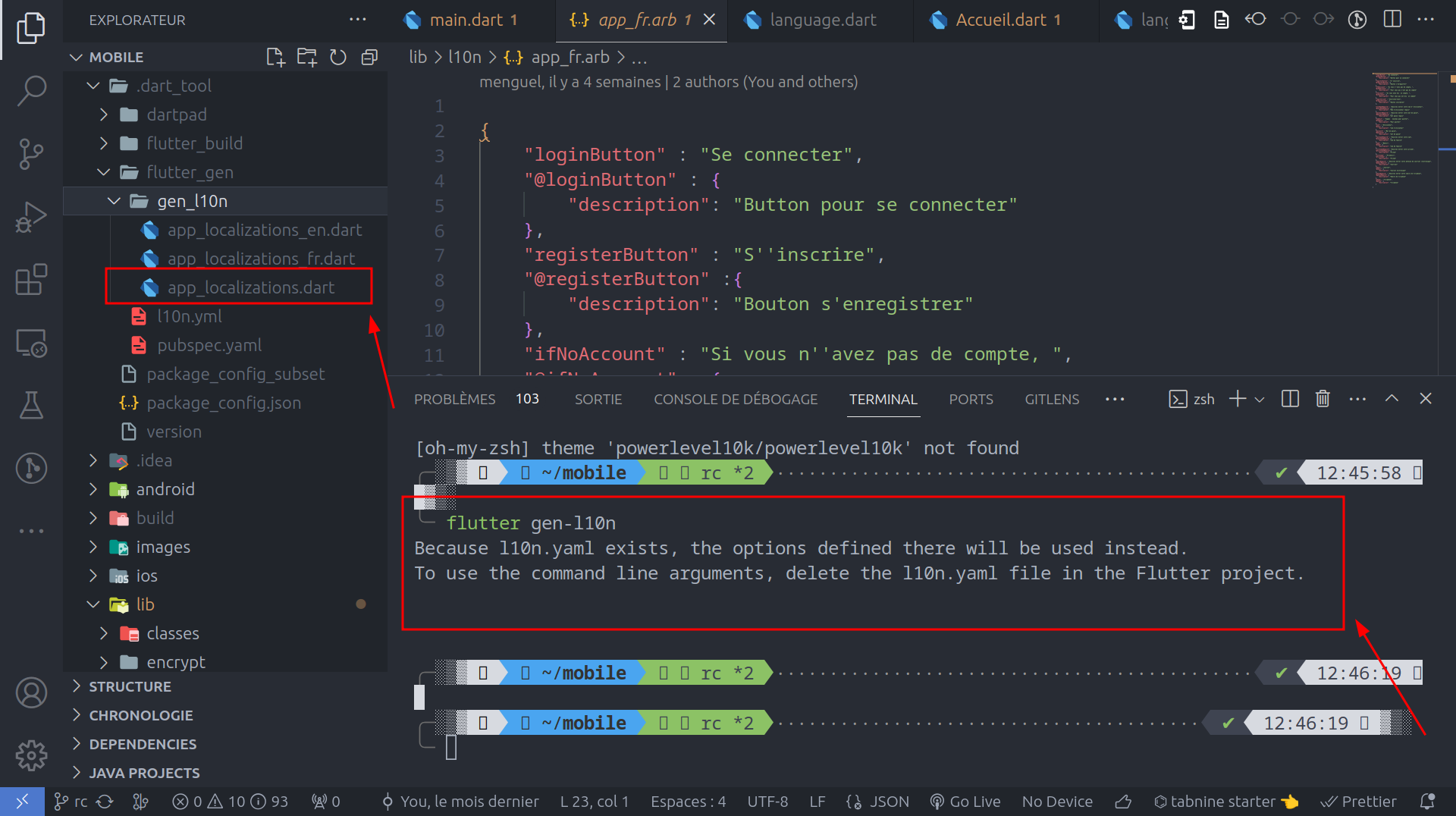
Après avoir créer et configuerer les fichiers de traduction vous devez entrer la commande flutter gen-l10n pour générer ou mettre à jour la classe AppLocalizations

Intégrez les clés de traduction dans votre code source. Utilisez la classe AppLocalizations que vous avez générée pour accéder aux traductions
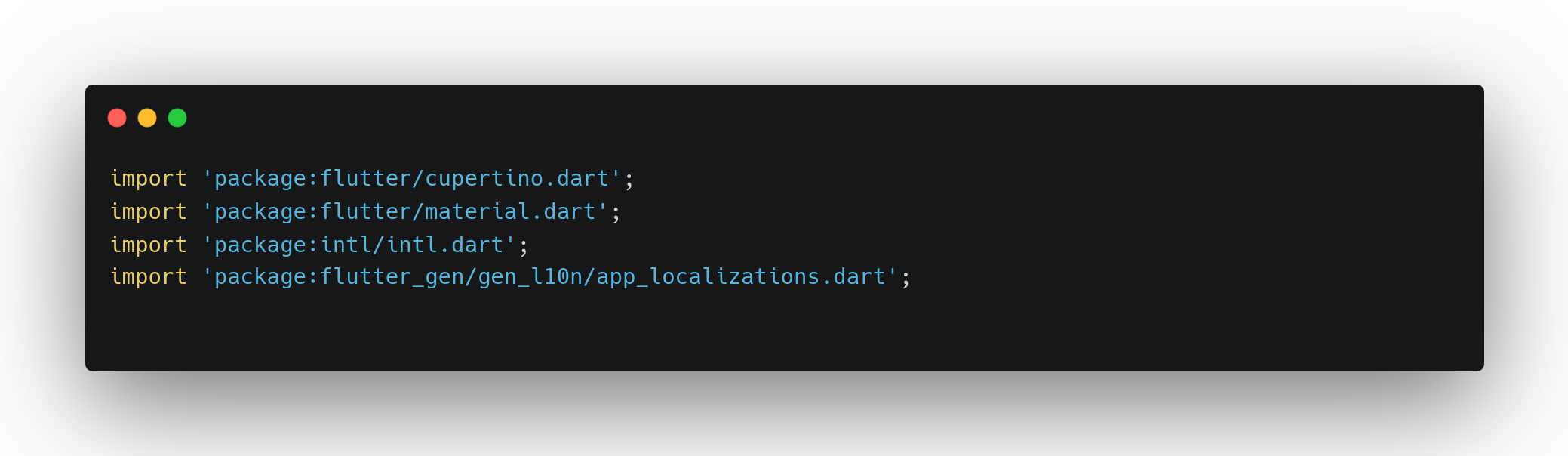
Import les élements nécessaires

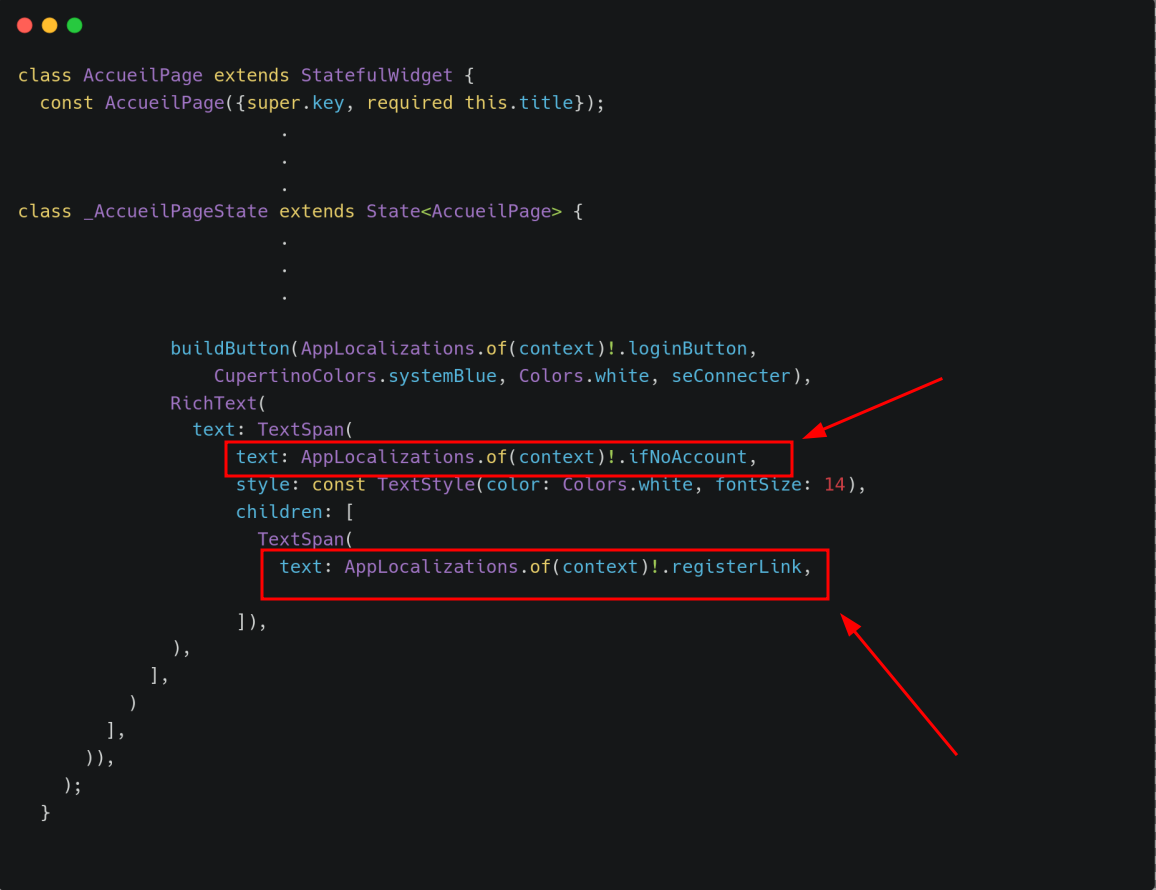
Utilisation des clés avec la classe AppLocalizations

Gestion dynamique de la langue
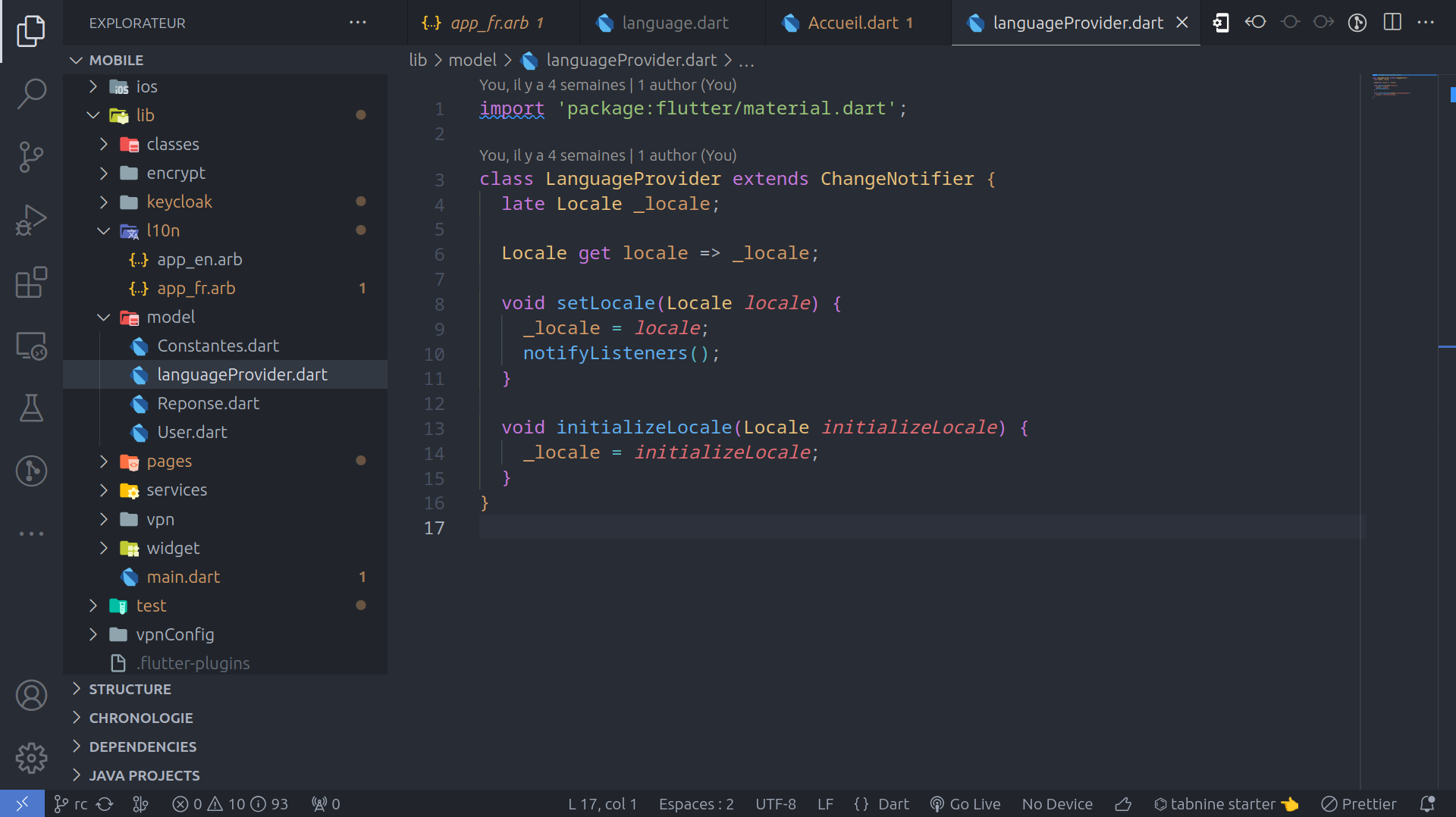
Implementez une logique permettant aux utilisateur de selectionner leur langue préférée. Utilisez le packge provider pour générer l'état de langue

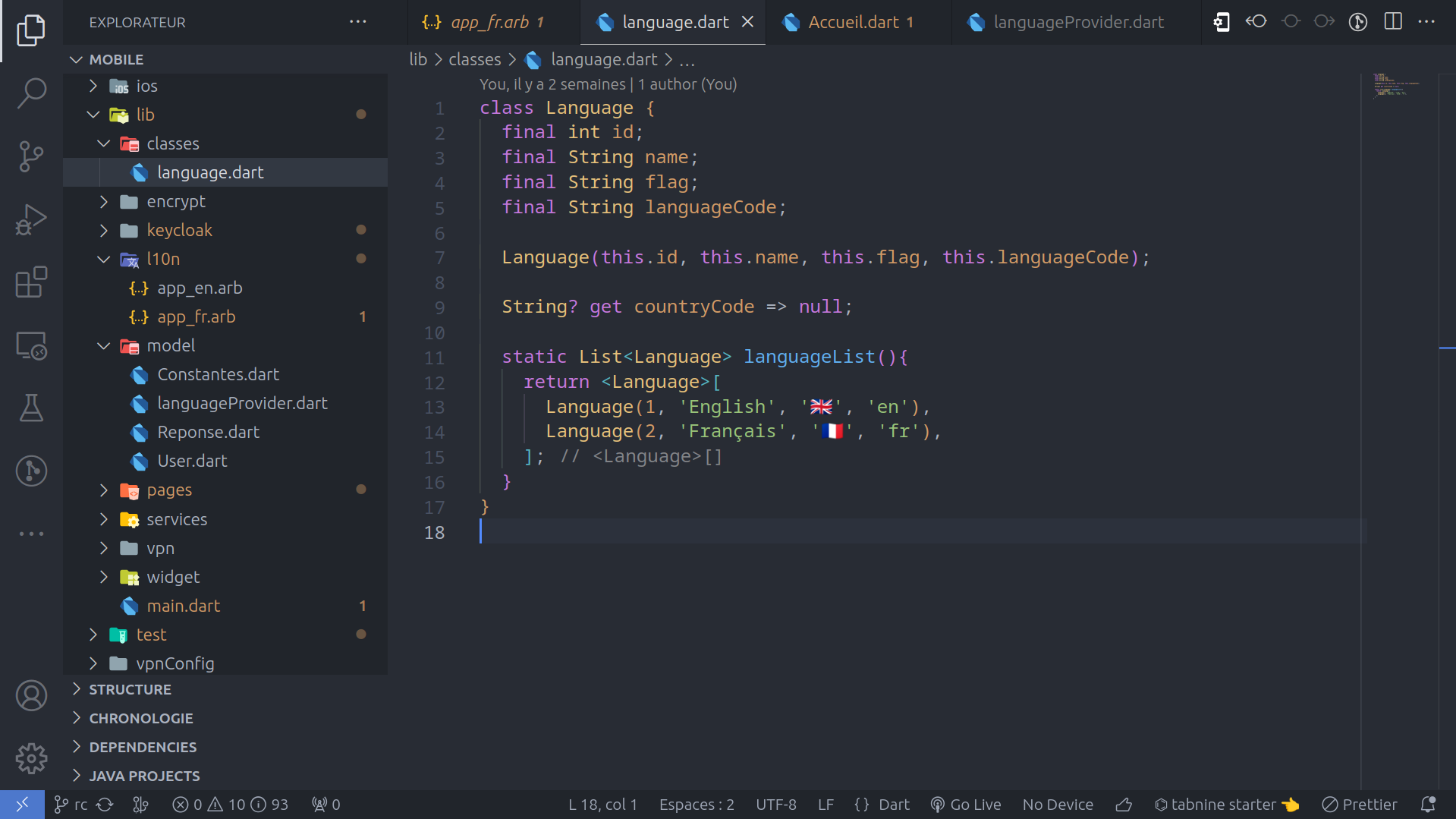
Créer une liste de langues qu'on utilisera lors de la selection de langues.

Cas pratique
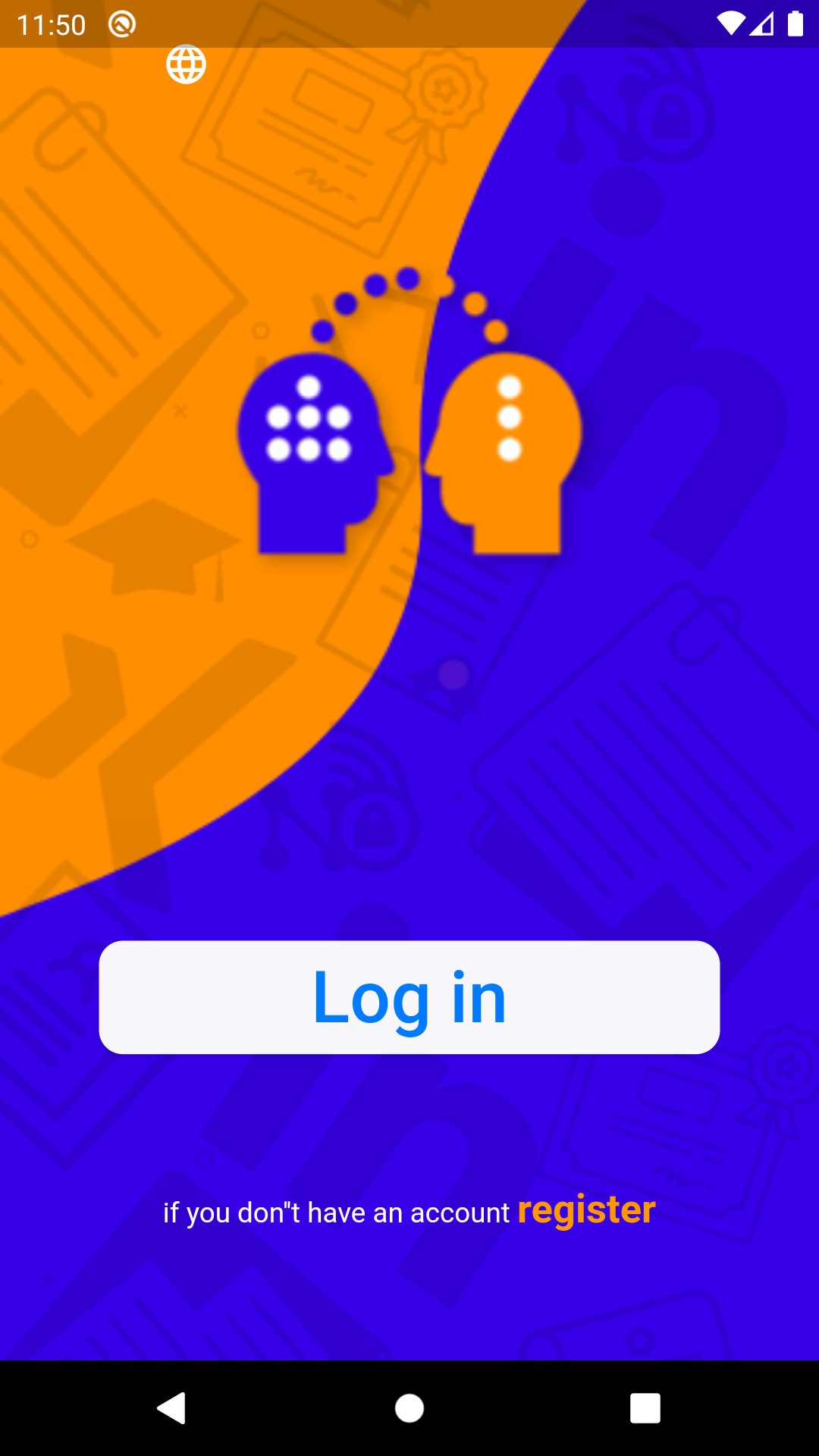
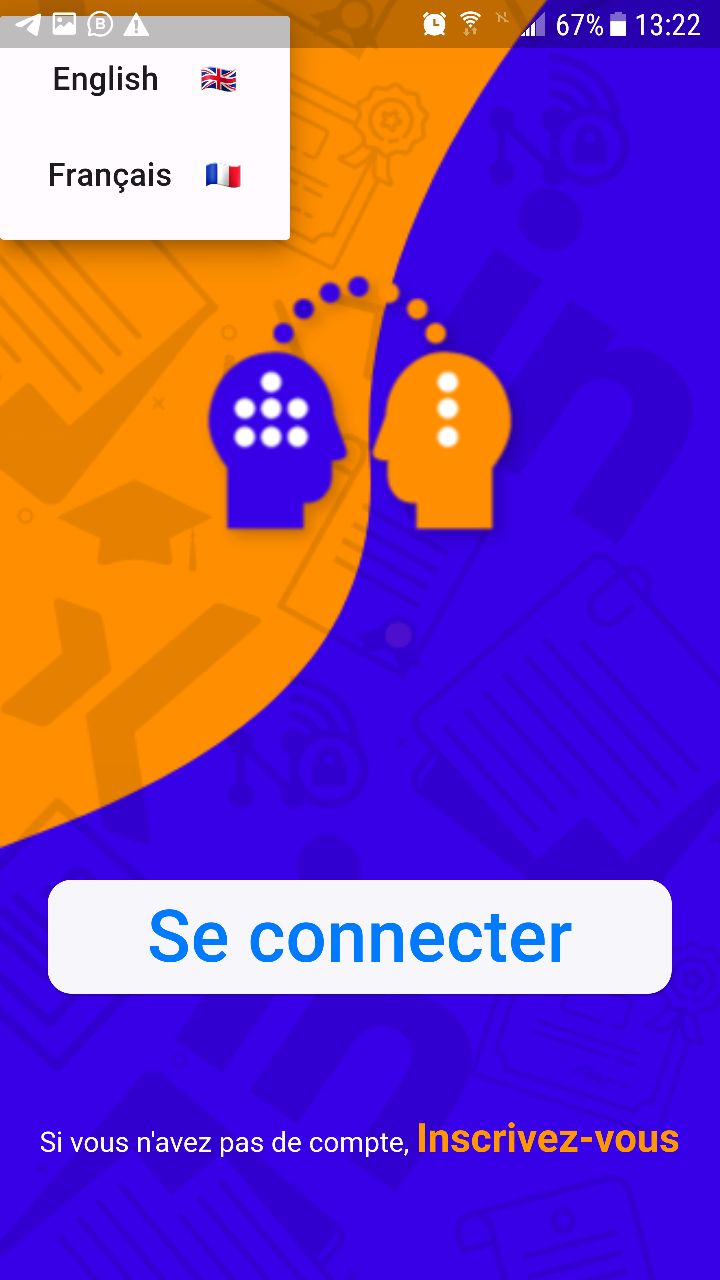
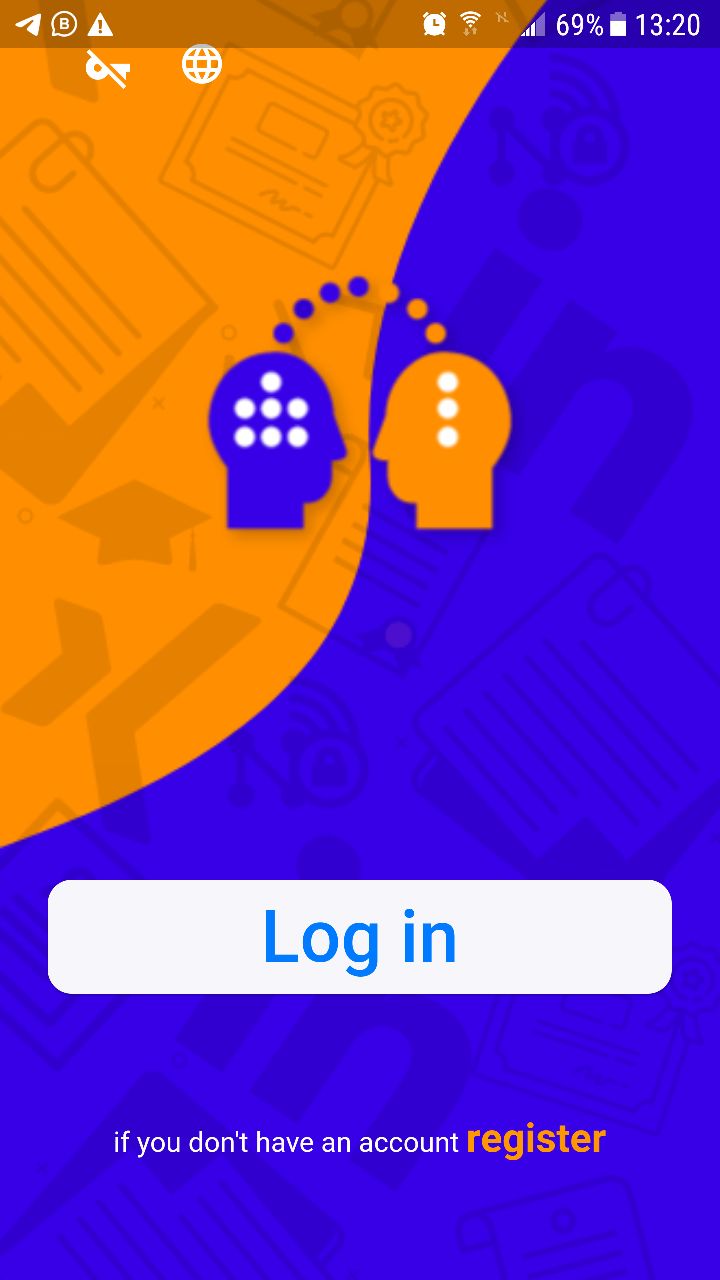
Explorez des exemples pratiques d'internationalisation dans des widgets spécifiques, tels que des boutons, des textes, des alertes, etc.
Montrez comment ces widgets s'adaptent dynamiquement à la langue choisie par l'utilisateur.
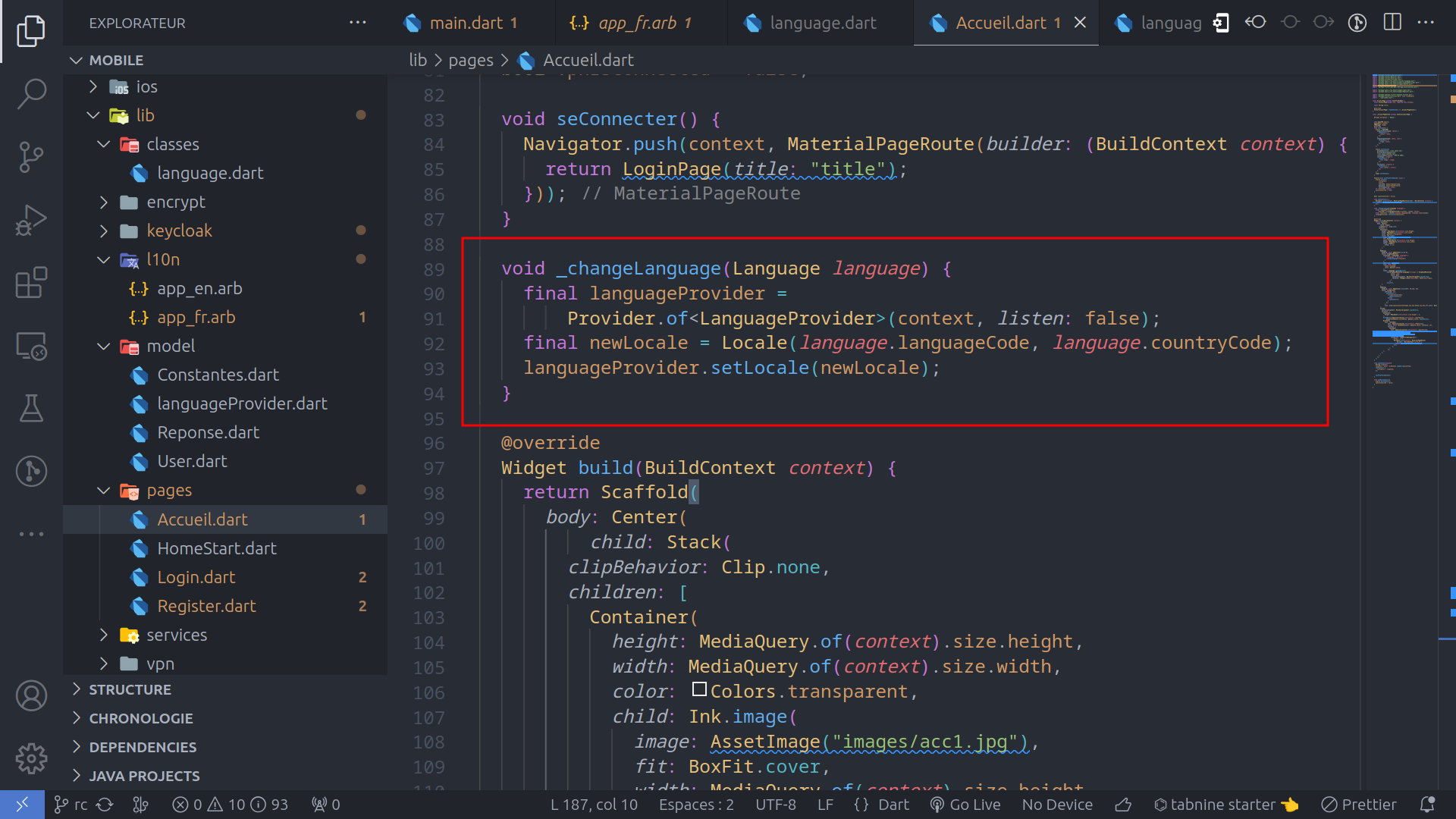
Ici nous allons créer un bouton qui nous permettra de passer de l'anglais au français et vice versa
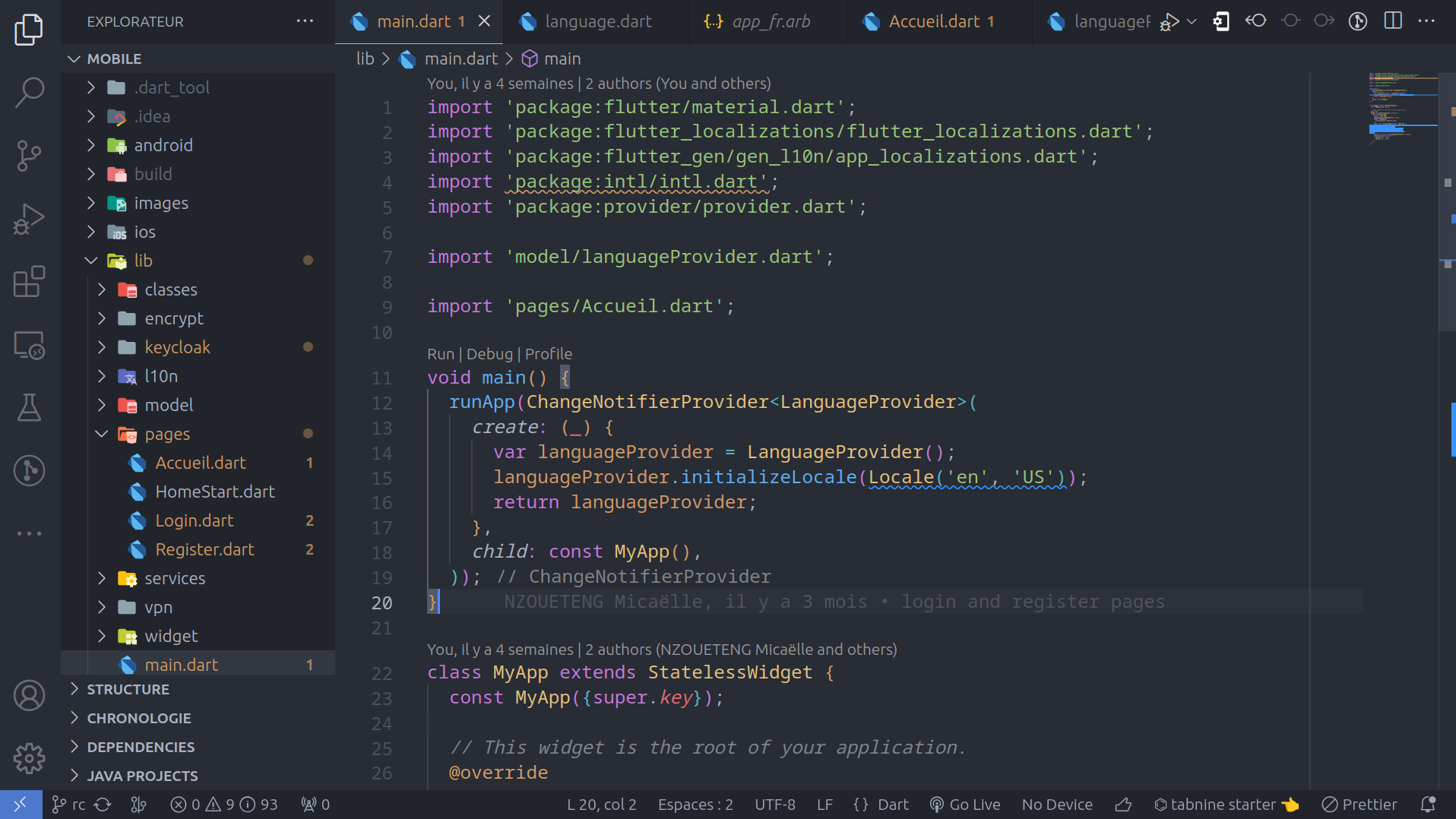
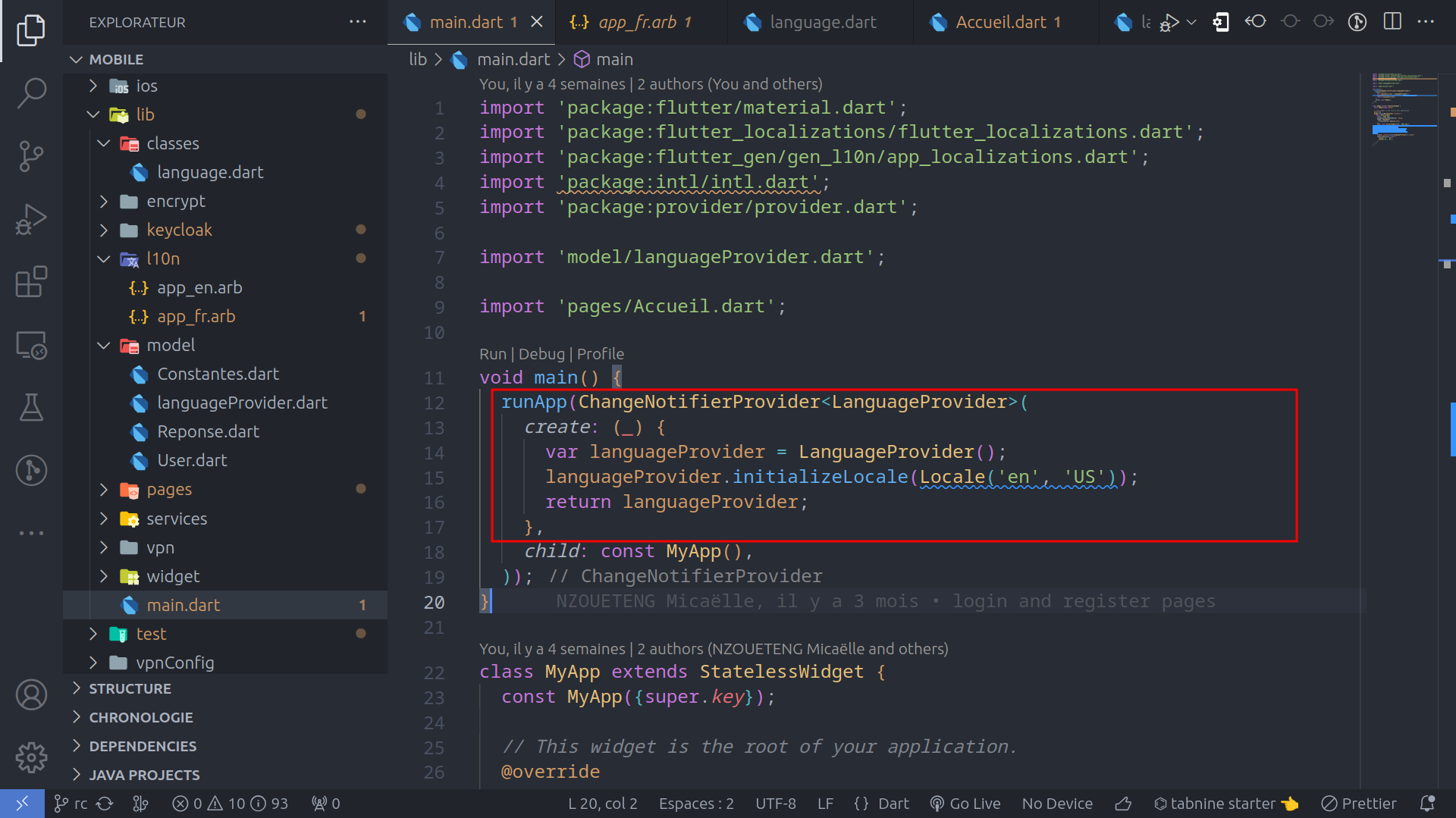
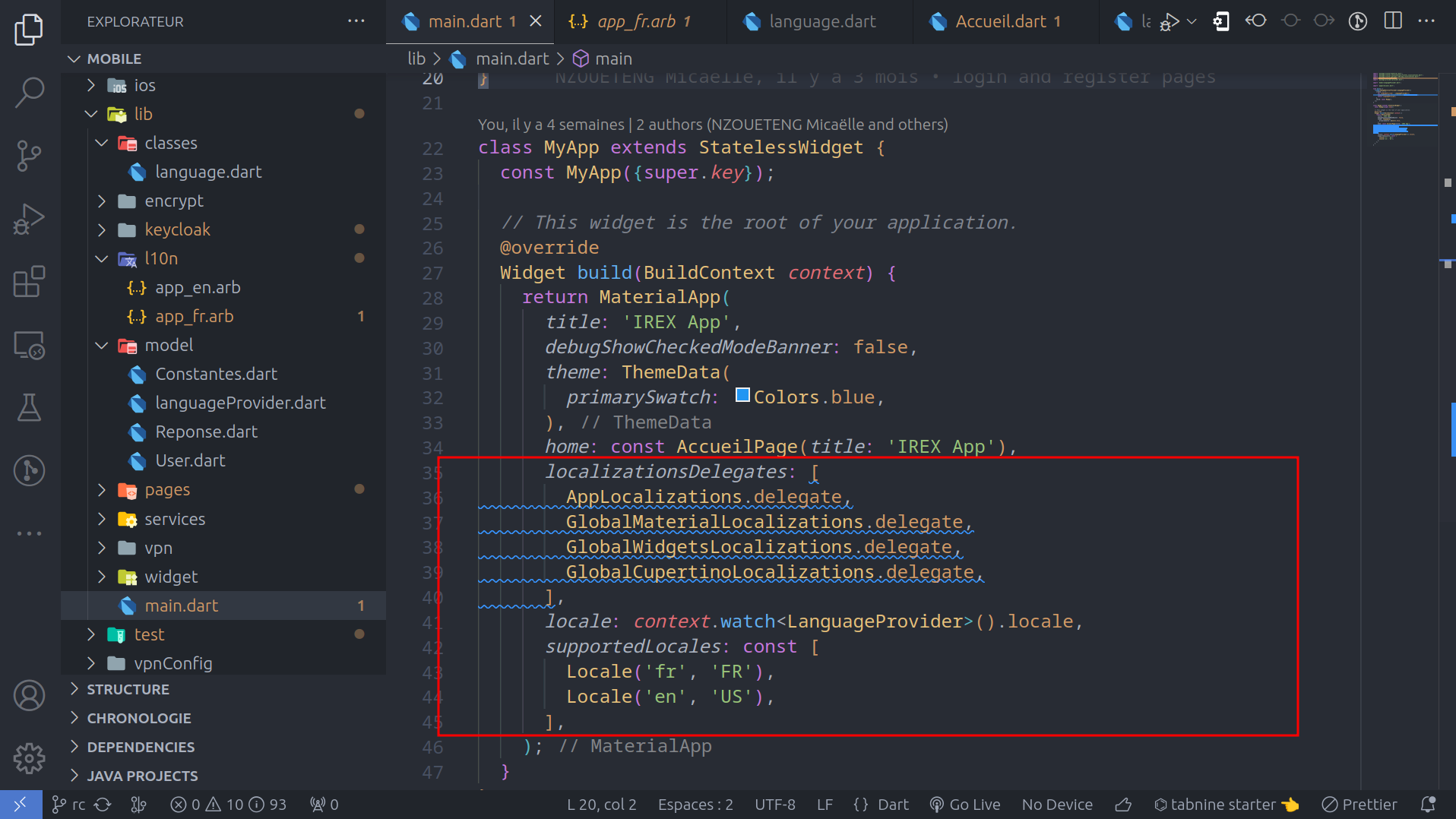
importez votre travailler dans le main.dart


Créer un bouton changer de langue



Joseph Nicaise ELONO MENGUE
Développeur
No comments yet. Start a new discussion.